Merhaba değerli Kodlama Vakti takipçileri, bu dersimizde CSS Outline (Dış Hat Çizgisi) konusunu öğreneceğiz.
CSS'de "outline" özelliği, etiketin "öne çıkmasını" sağlamak için, etiketin sınırları dışında çizilen bir çizgidir.

CSS, aşağıdaki "outline" özelliklerine sahiptir:
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
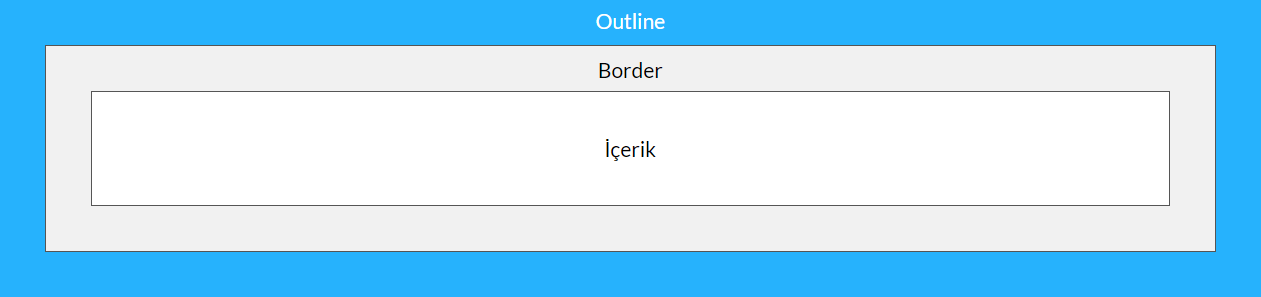
CSS Outline ve Border Arasındaki Fark Nedir ?
"Outline", özelliği ile "border" özelliği farklıdır! Border özelliğinden farklı olarak, outline etiketin kenarlarının dışına çizilir ve diğer içeriklerle çakışabilir. Ayrıca, outline, etiketin boyutunun bir parçası değildir , etiketin toplam genişliği ve yüksekliğini etkilemez.
outline-style
CSS'de outline-style özelliği, outline stilini belirtir ve aşağıdaki değerlerden birine sahip olabilir:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
p {outline-color:red;}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
Not: Diğer outline özelliklerinin hiçbiri , outline-style özelliği ayarlanmadıkça çalışmayacaklardır !
outline-width
CSS'de "outline-width" özelliği, dış hattın genişliğini belirtir ve aşağıdaki değerlerden birine sahip olabilir:
- thin (1px)
- medium (3px)
- thick (5px)
- Özel Boyut (in px, pt, cm, em, v.b.)
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
outline-color
CSS'de "outline-color" özelliği, dış hattın rengini ayarlamak için kullanılır.
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
outline-style: solid;
outline-color: #ff0000; /* kırmızı*/
}
p.ex3 {
outline-style: solid;
outline-color: rgb(255, 0, 0); /* kırmızı*/
}
CSS Outline Kısa Kullanımı
CSS'de "outline" özelliğinin kısa kullanımı mevcuttur, kısa kullanım için ;
- outline-width
- outline-style (gerekli)
- outline-color
özelliklerinin yazılması gerekmektedir.
"Outline" özelliği için , yukarıdaki listeden bir, iki veya üç değer belirtilmelidir. Değerlerin sırası önemli değil.
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
outline-offset
CSS'de "outline-offset" özelliği, bir etiketin dış hattı ile kenarları arasına boşluk ekler. Bir etiket ile dış hattı arasındaki boşluk saydamdır.
p {
margin: 30px;
background: yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}




