Merhaba değerli Kodlama Vakti takipçileri, bu dersimizde CSS Kod Yapısı konusunu öğreneceğiz.
CSS'de kod yapısı (Syntax), bir seçici ve seçicinin özelliklerini belirten ifadelerden oluşur.
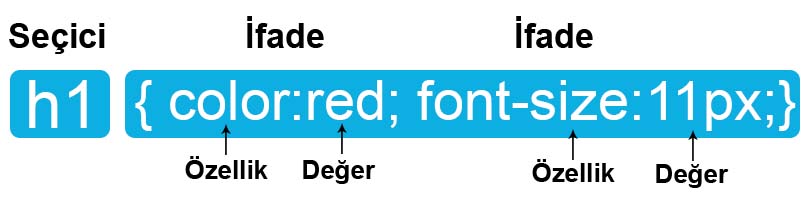
CSS Kod Yapısı

Seçici : HTML yapısında css kodları etkileyeceğimiz kısmı belirler. Seçiciler bir html etiketi, id veya class değeri olabilir.
İfadeler : Seçiciye uygulayacağımız etkiyi belirlediğimiz alandır ve birden fazla ifade yazmak için noktalı virgül ile ayırabiliriz.
Özellik ve Değer : İfadeleri tanılamak için kullanılır.
Kısacası genel yapımız, ilk önce hangi html elemanını stilini değiştirmek istiyorsak seçici kısmına yazıyor sonra süslü parantezler ile bir kod bloğu oluşturuyoruz. Bu kod blokları arasında seçinin etkileneceği ifadeleri özellik ve değer şeklinde yazıyoruz. Birden fazla ifade için noktalı virgül kullanıyoruz.
CSS Syntax Örneği :
p {
color: blue;
text-align: center;
}
Yukarıda ki CSS kodu, sitedeki tüm "p" yani paragraf etiketlerine yazı rengini mavi ve metni ortalama özelliği getirdi. Bu örnekte :
- p bir seçici,
- "color" özellik "blue" değer,
- "text-align" özellik ve "center" ise değerdir.
CSS'de Yorum Satırları
Her dilde olduğu gibi CSS'de de yorum satırları mevcuttur. Bu yorum satırları ile CSS kodlarımızı "yorum" olarak tutabiliriz.
CSS Yorum Örneği :
p {
color: blue; /* Tüm paragraf yazıları mavi olacaktır */
}




